Fare Card & Token Vending Machine
KYIV METRO
The Kyiv Metro is a rapid transit system and the backbone of Kyiv’s public transportation. As of 2016, its daily ridership was 1.32 million, with an annual ridership of 484.56 million.
PROJECT ROLES
UX/UI Designer
YEAR
2015
PROJECT GOAL
Reduce checkout lines, simplify, and speed up the process of purchasing tokens and fare card rides.
CHALLENGES
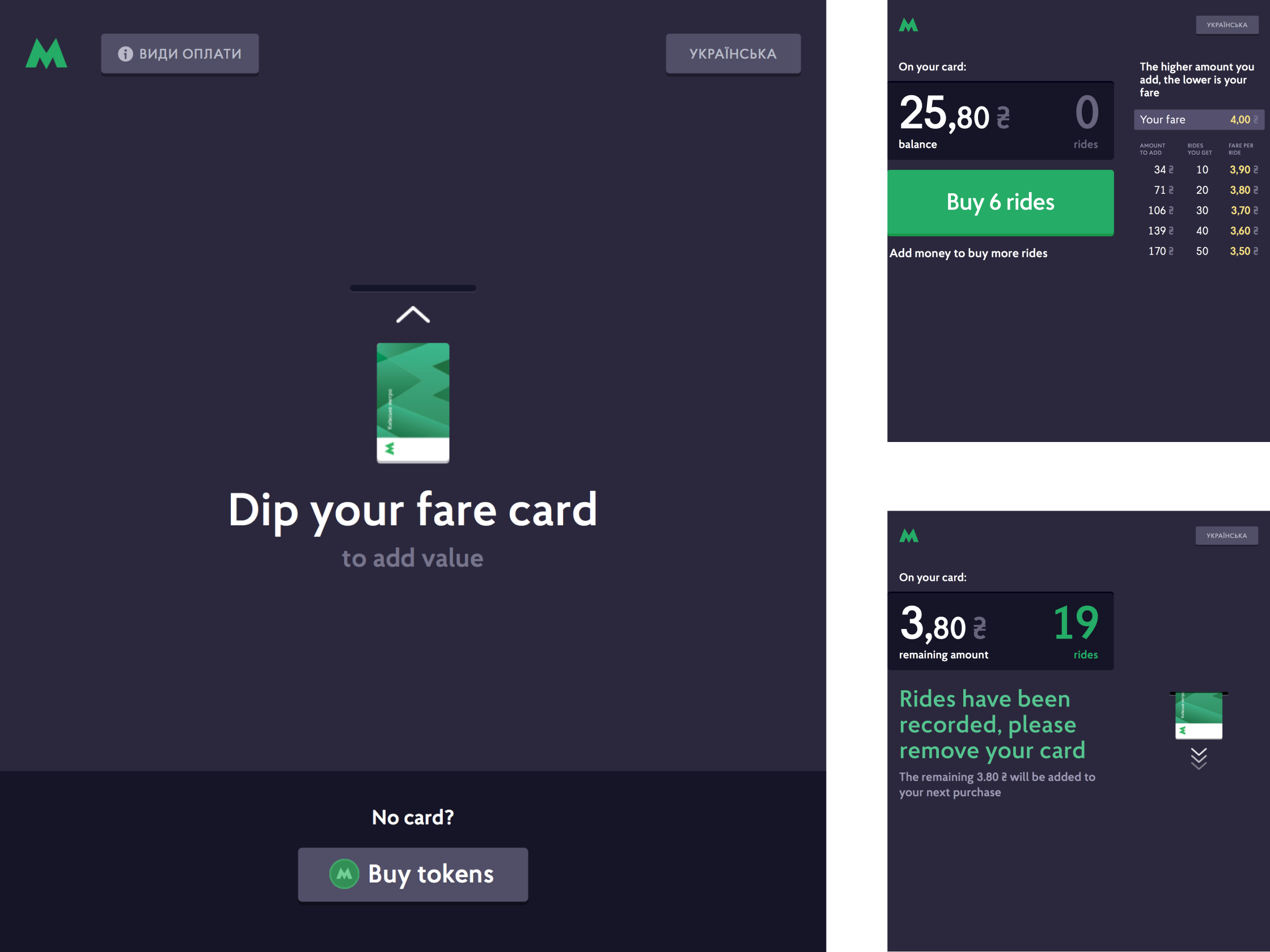
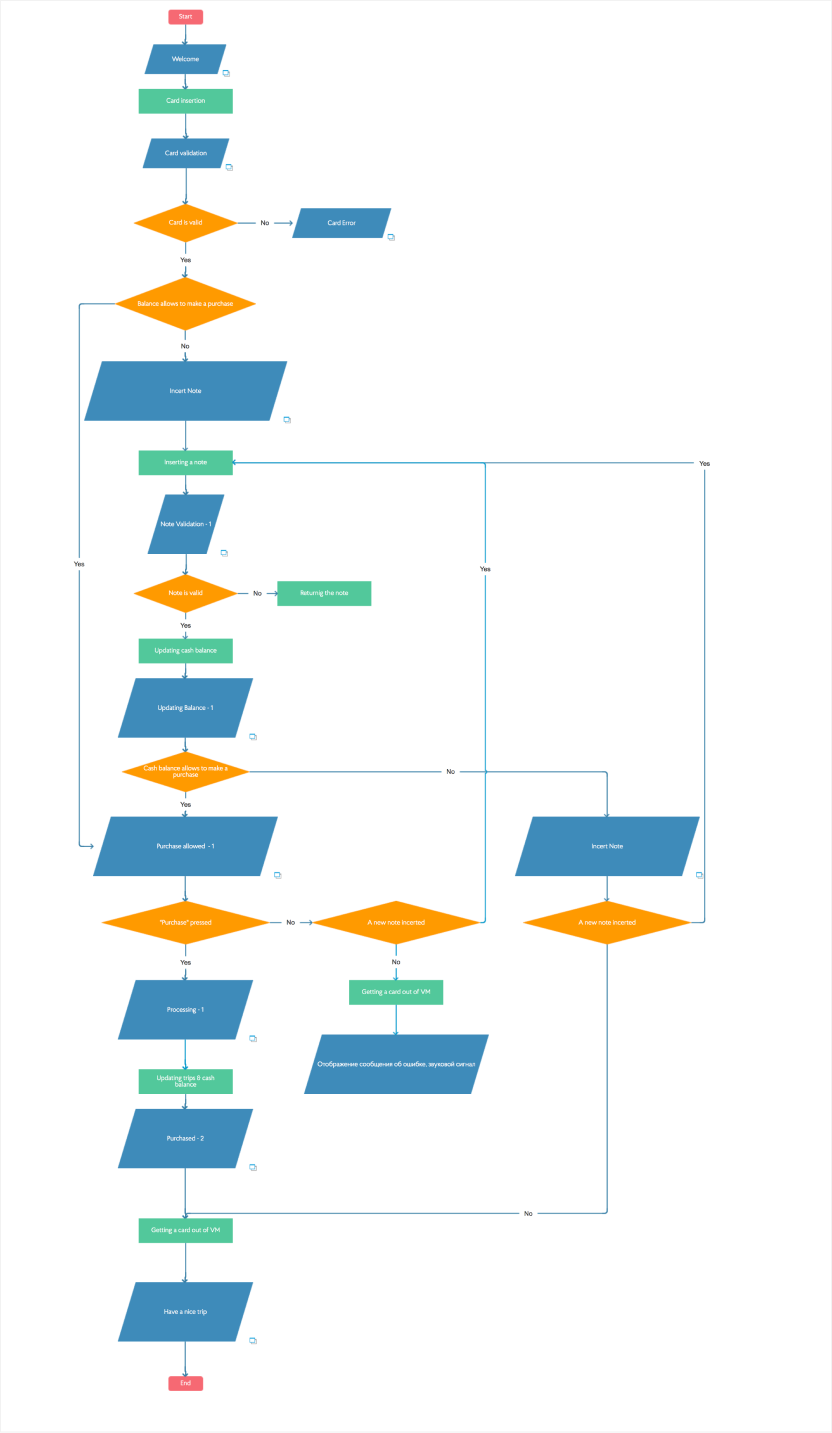
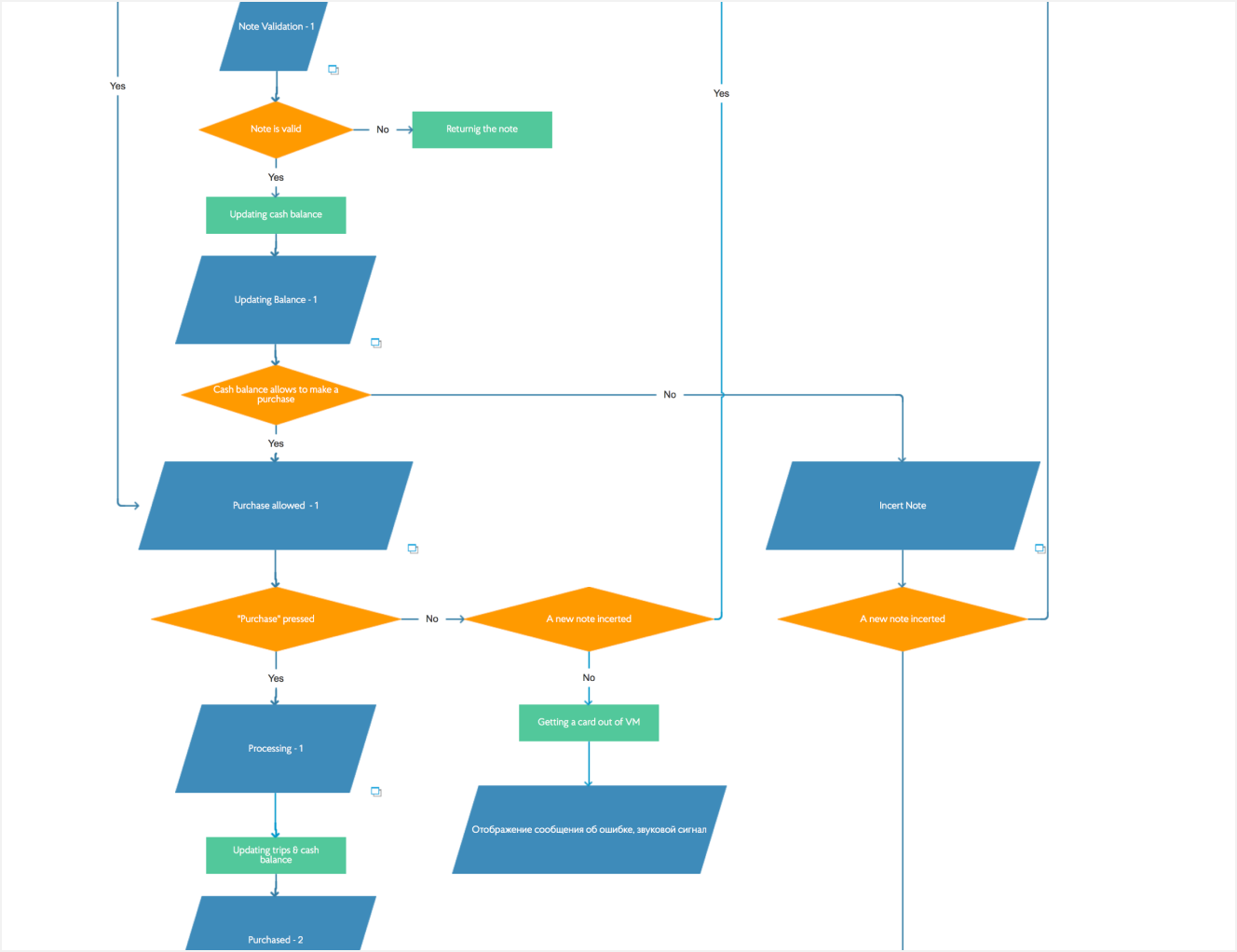
The fare card has two memory slots: a monetary balance and a rides balance. Users must refill the monetary balance before purchasing rides. The fare price depends on the number of rides purchased—the more rides a user buys, the lower the fare per ride. Both memory slots have maximum limits: 200 UAH for monetary balance and 50 rides for ride balance.
Additionally, there are restrictions on the bill denominations that vending machines can validate. The devices must also be easy to install in locations with varying lighting conditions.
IMPACT
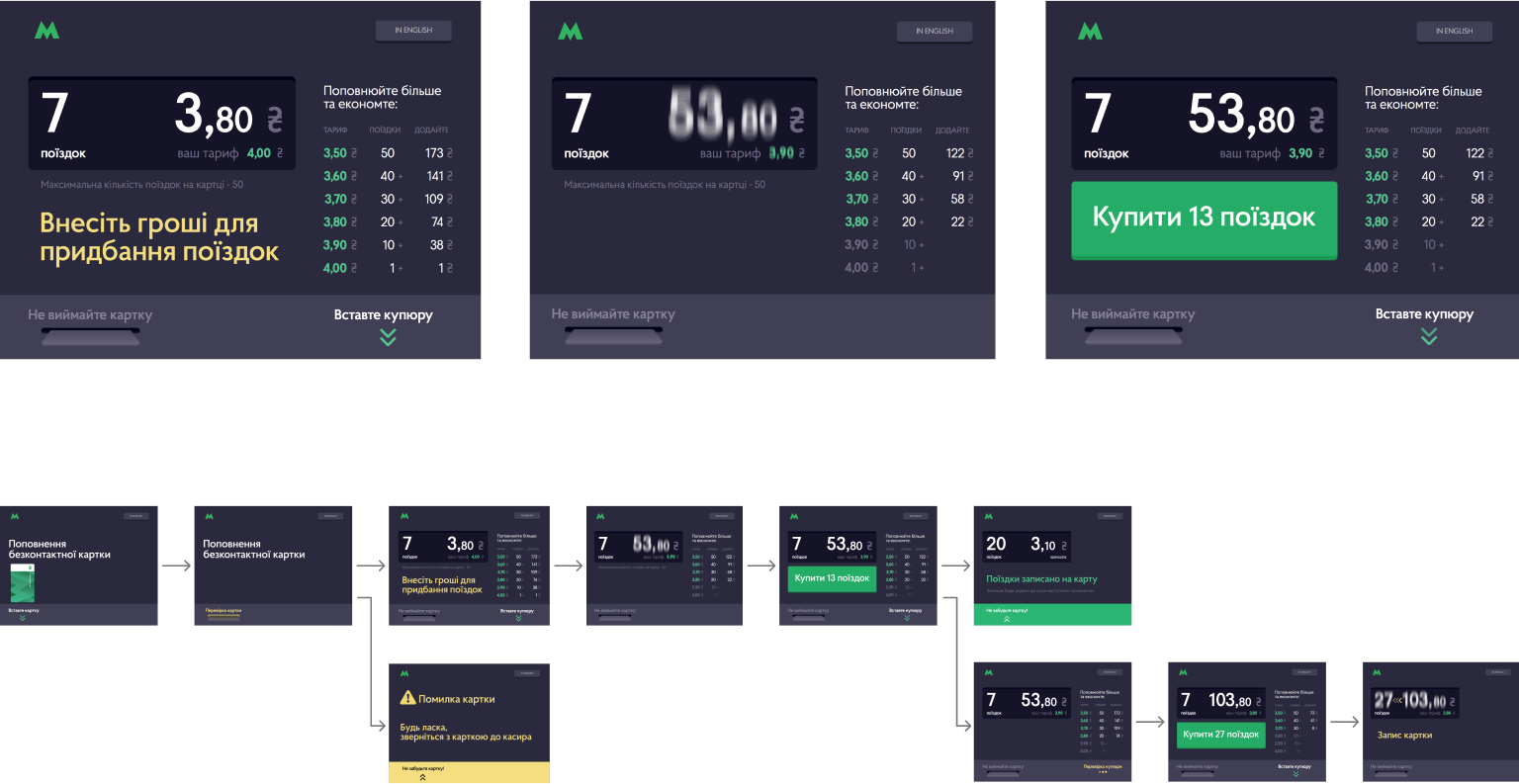
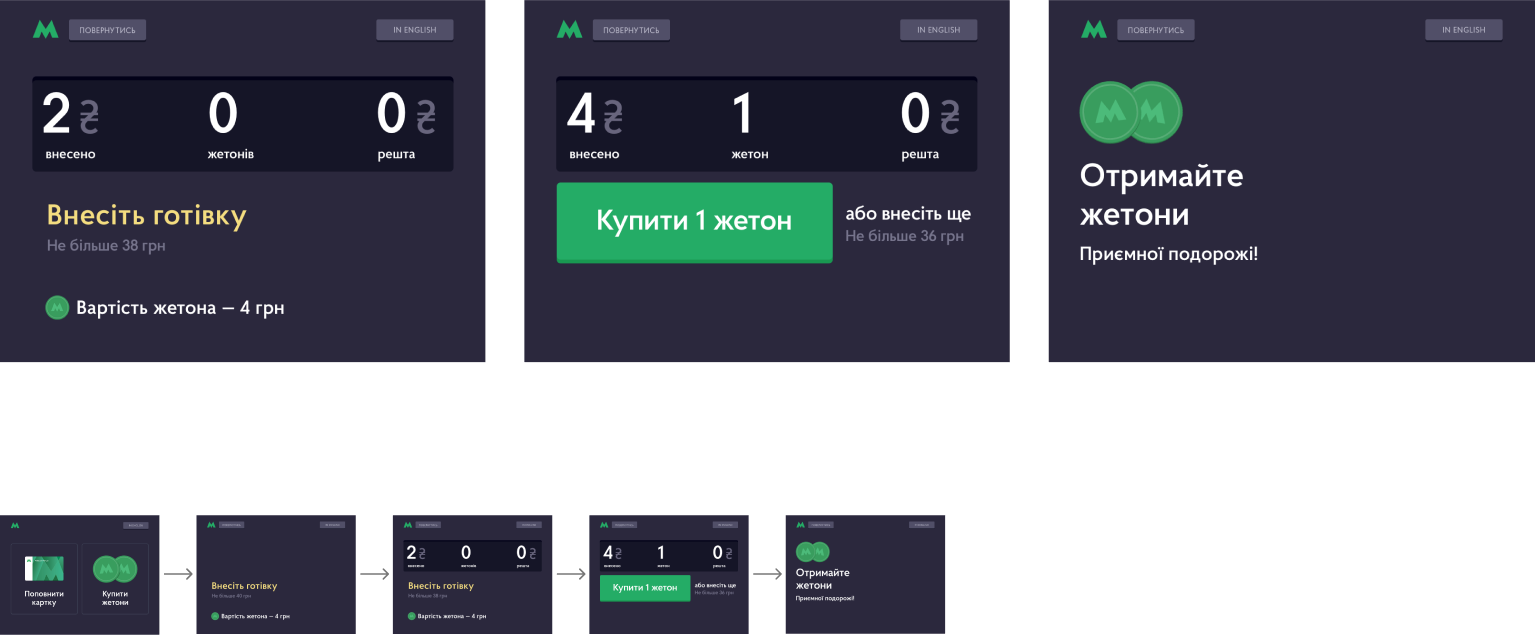
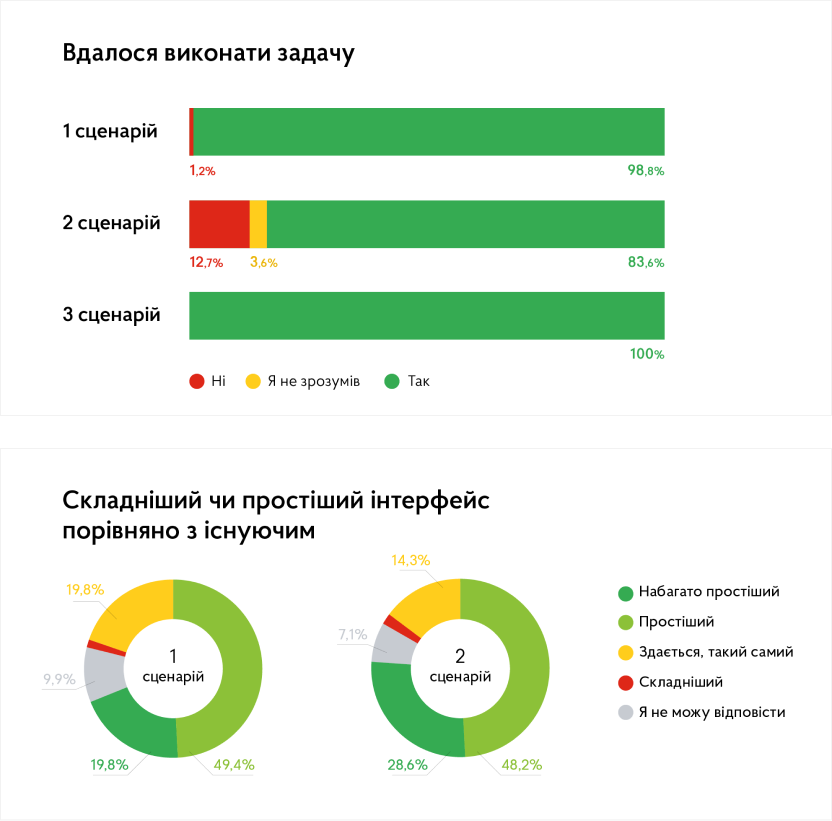
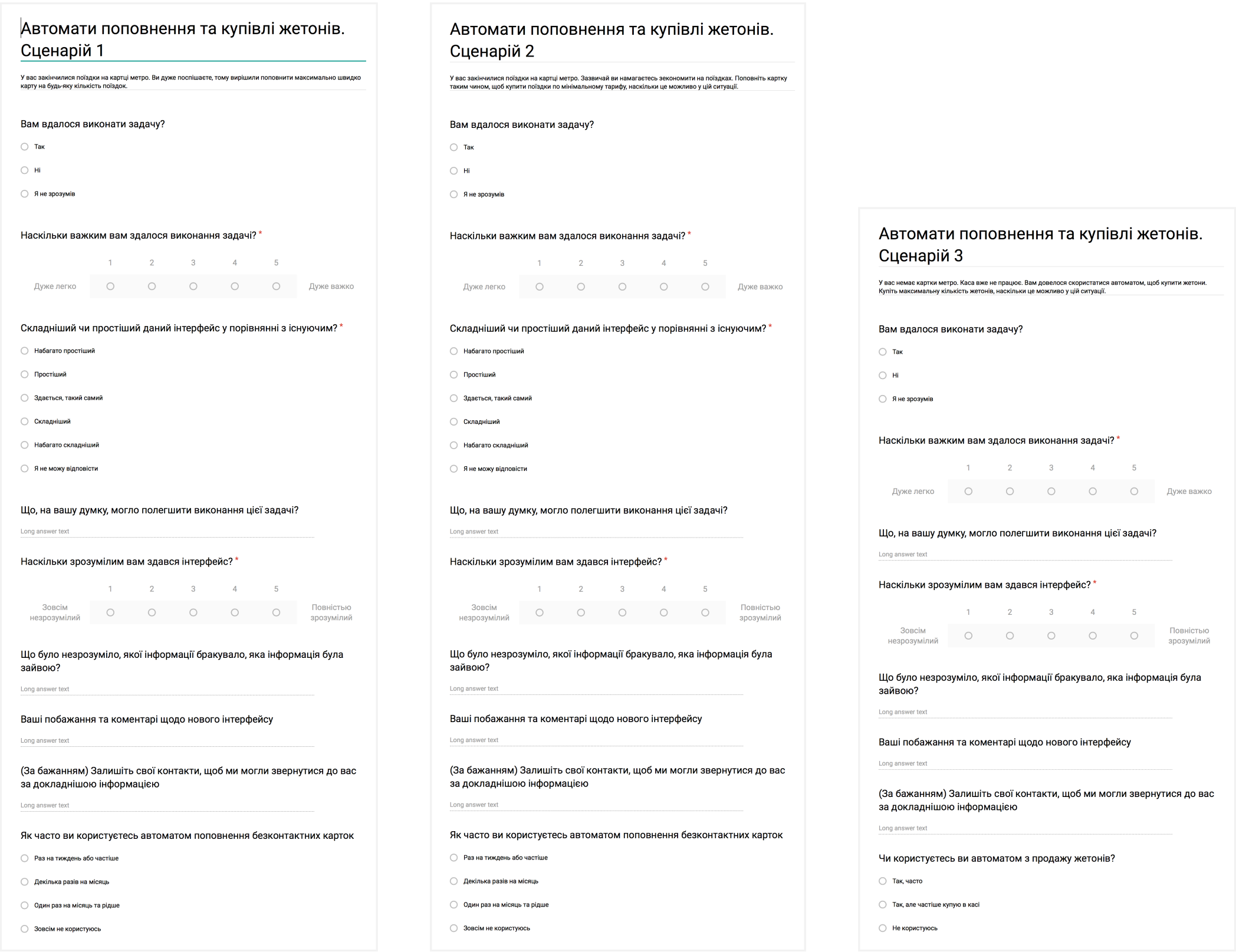
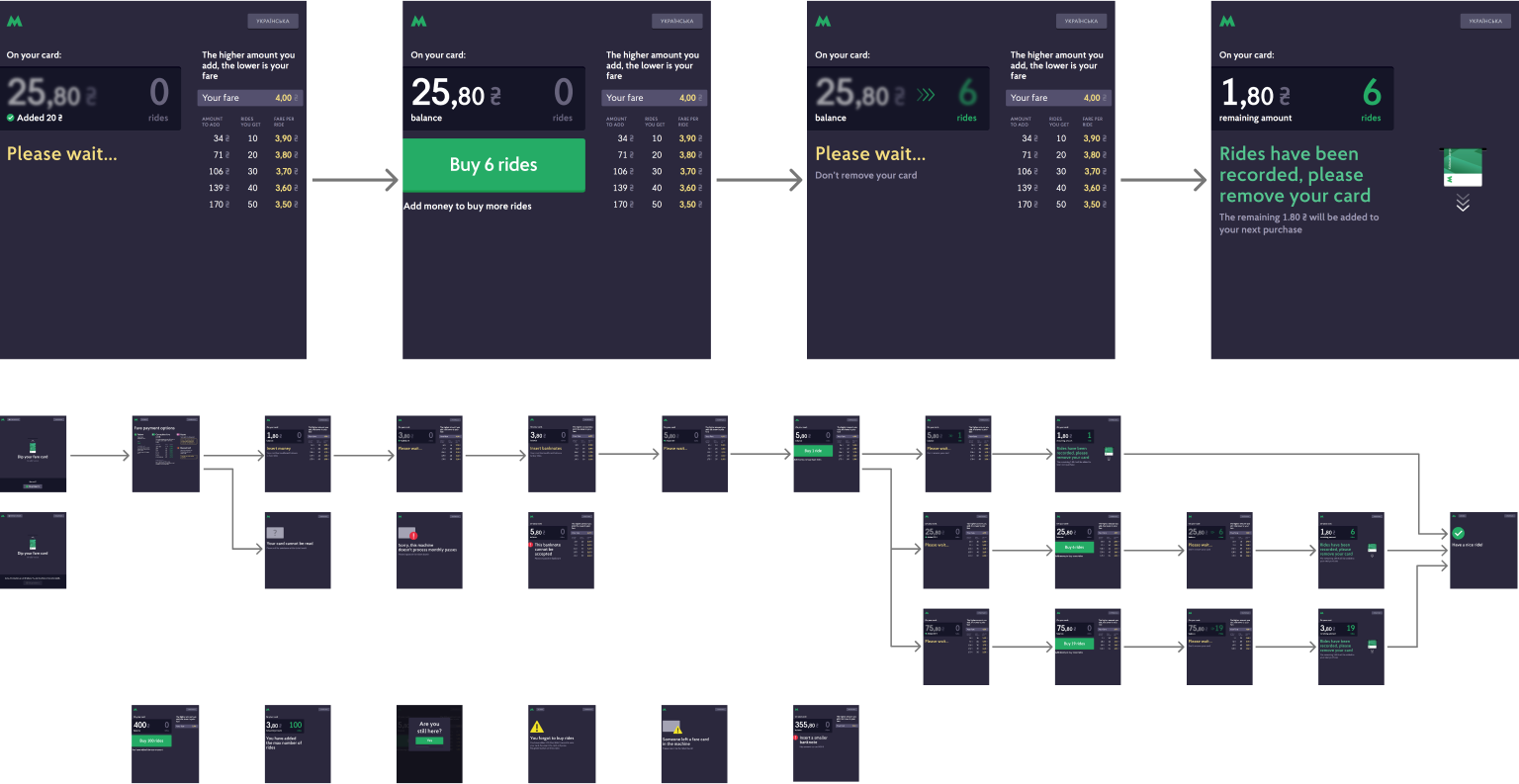
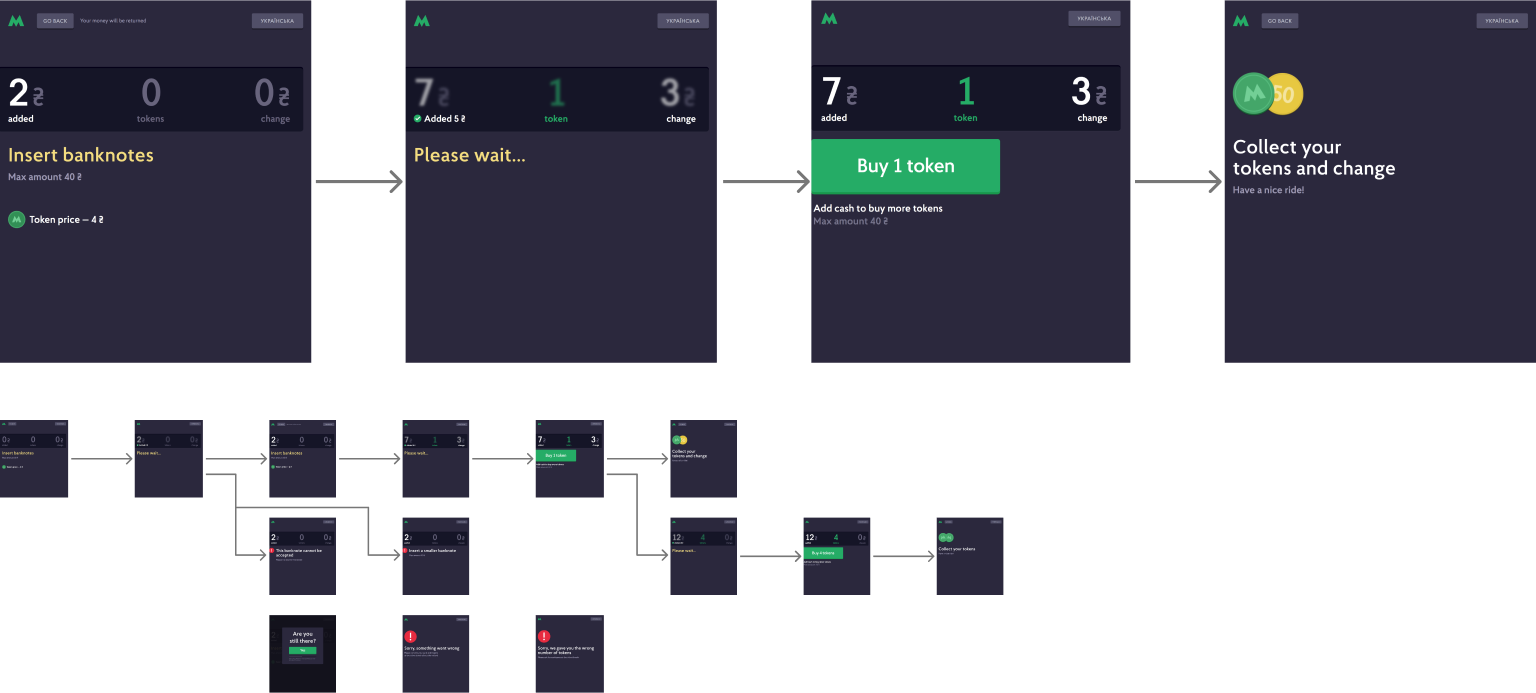
As a UX/UI designer collaborating with a multidisciplinary team, I created an application concept. Low- and high-fidelity prototypes were tested during user sessions to validate the design concept. The final version was tested on production-ready vending machine hardware.
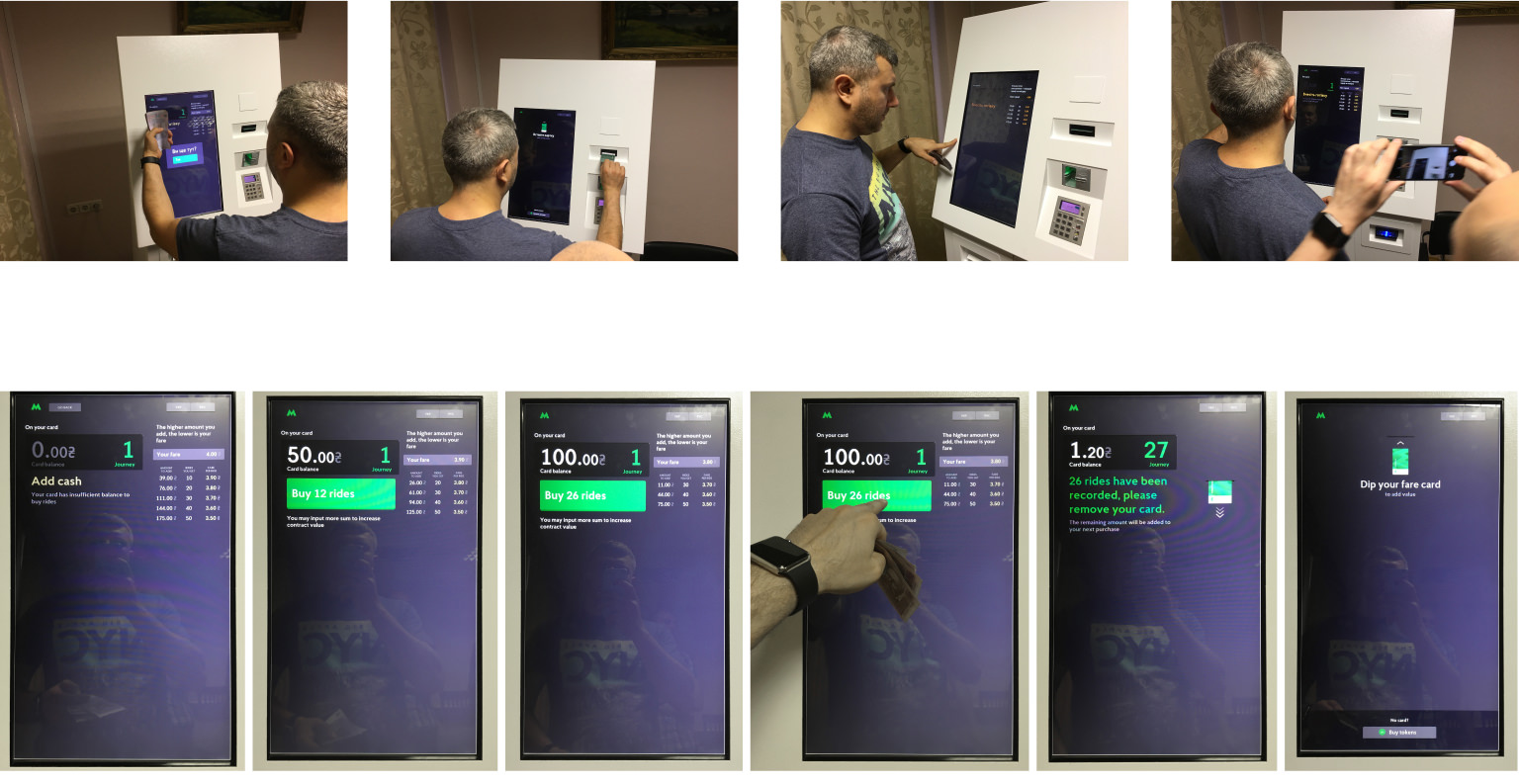
TESTING VENDING MACHINE PROTOTYPE
Testing on a production-ready device revealed the need for adjustments to colors and brightness.