Pocket (formally Read It Later) – is a great app for those who use to jump through everyday sources of information to screen out irrelevant, read important and mark others to read it later. With a new UI and iOS integration, it’s a must-have for techie iOS+Mac users. While using Safari plugin for a while I would like to offer some UX improvements there.

- Right after adding a page to a Pocket, make plugin icon change (ex.to red for 1s) to provide a user with app feedback. There’s no fun to click twice to check if it was successfully added.
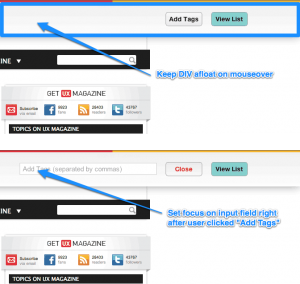
- When a user clicks icon and Pocket DIV appears from the top, do not hide it until MouseOut.
- When a user clicks Add Tags button – SetFocus on the input field instead of forcing the user to make one more click.
There’s no rocket science in this. I hope an updated ver. of Pocket plugin would make this great app even better.